You are not crazy, SS2.0 External Suitelets don’t run clientside code
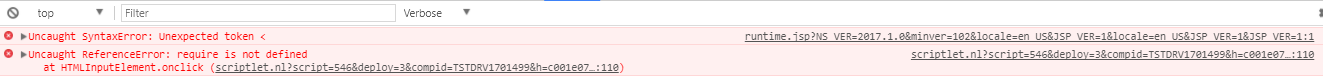
Hey guys, just letting you know that I encountered an issue recently. I was trying to create a Suitelet “Available without Login” that uses a form and I was attaching a button and a clientscript to it, but guess what? The button doesn’t work. I checked the console and every time I call the button I get “require is not defined” error:
So I stripped the suitelet to the most barebones version and I still got the error. I verified with others and it seems to be a defect from SS2.0 External Suitelets.
At the end of the day I was able to run the code by hacking the dom like so:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
form.addButton({ id : 'custpage_mybutton', label : 'MyButton', functionName : 'runButtonClickAction' }); var fileContents = file.load(5835).getContents(); var field = form.addField({ id: 'custpageinjectcode', type: 'INLINEHTML', label: 'Inject Code' }); field.defaultValue = "<script>" + fileContents + "</script>"; |
and as the clientscript file I have this:
|
1 2 3 4 5 |
$('custpage_mybutton').onclick = function(){ runButtonClickAction(); } //Removes onclick function that fucks with require function runButtonClickAction(){ alert('Button clicked'); } |
Totally not recommended, but just throwing it out there.